Create Flat Style Links with CSS

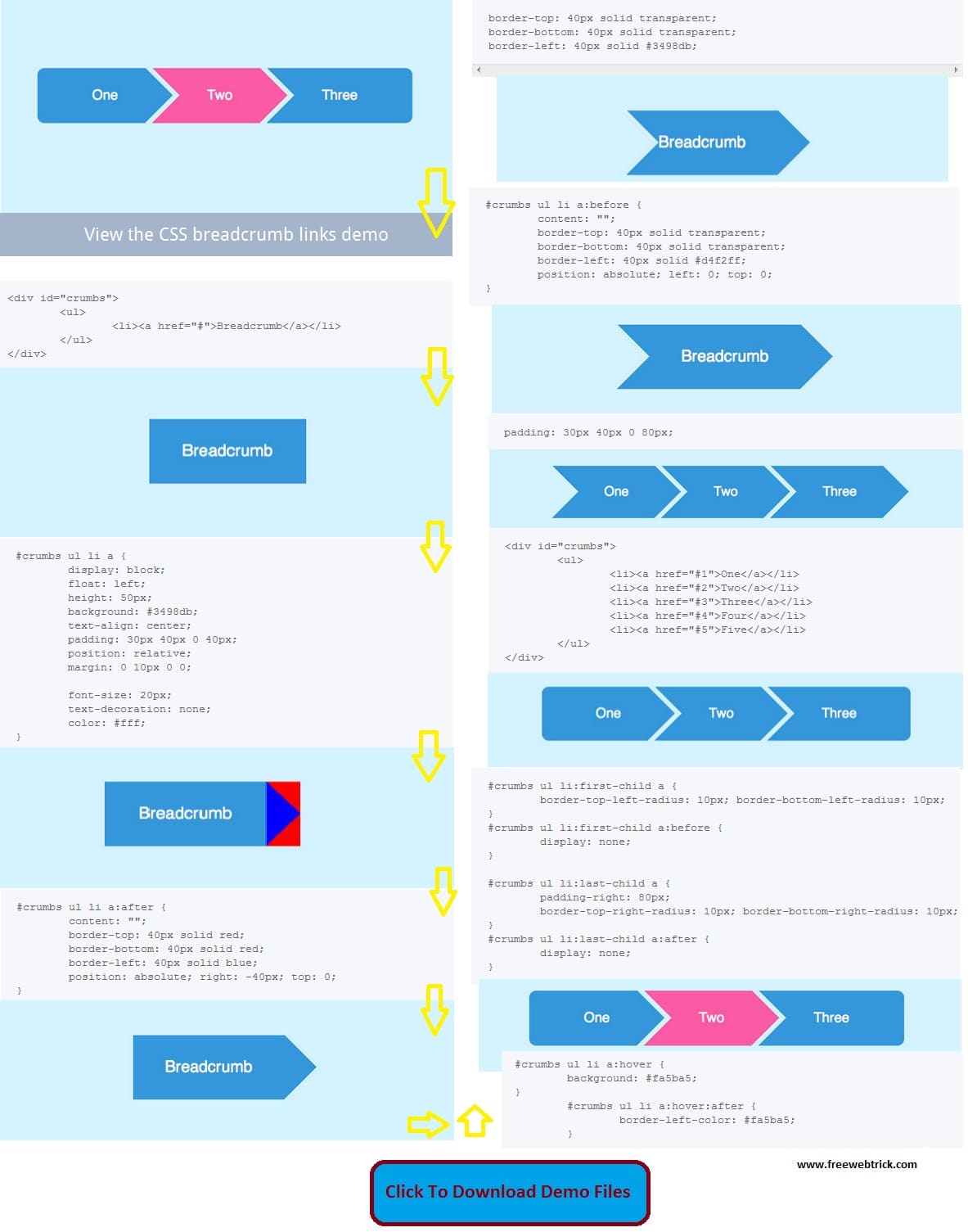
background pictures will currently be created entirely with CSS. during this tutorial we’ll cross-check making a series of crumb navigation links in an exceedingly flat style vogue while not the necessity for the antecedently standard “sliding doors background image†methodology. The crumb links we’ll be making area unit titled with chevron shapes to support the thought of trained down content. antecedently a background PNG image would be wont to produce this chevron form, however with the assistance of clever border techniques an equivalent result is created strictly with CSS. We’ll begin by quickly fleshing out the crumb navigation links as AN unordered list. every crumb link can seem as AN with a nested anchor component. The initial CSS code designs up every list item anchor as a neat blue parallelogram. The text is positioned centrally at intervals the house and equal artifact is other to either facet. so as to position parts completely later, position: relative; is other thus those completely positioned objects can show relative to the present parent component. We’ll currently recreate the chevron result in CSS that may antecedently solely be possible with a background image. Use the :after selector to form an additional component which will be titled up singly. the Triangle form is generated through the utilization of varied CSS borders, thus as you will be able to see within the initial demo one blue triangle is created by applying prime and bottom borders to come across the overlap. These area unit presently colored red for demonstration, however creating these clear can manufacture one blue triangle. This border result is then rapt into place through absolute positioning. The border result with the right color values can manufacture the required triangle which supplies the crumb link the popular chevron form. Using an equivalent principle another triangle form is applied to the left of the crumb link. this point the border color is ready an equivalent because the page background to disguise elements of the blue link background color. This additional triangle before the link affects the looks of the text, however a straightforward artifact adjustment can quickly rectify its look. As a lot of links area unit other to the hypertext markup language the series of breadcrumbs will increase, every separated by the cool chevron form due to the CSS border triangle result and barely of right margin. The full crumb navigation list is additional titled by removing the Triangle result on the primary and last things with the assistance of the first-child and :last-child selectors, then given delicate rounded corners with border-radius. All that’s left is to use a hover result to the links. Don’t forget to vary the border-left-color on the hover state of the Triangle result therefore the whole crumb link changes color.
http://www.freewebtrick.com/demofiles/Create_Flat_Style_Links_with_CSS.rar